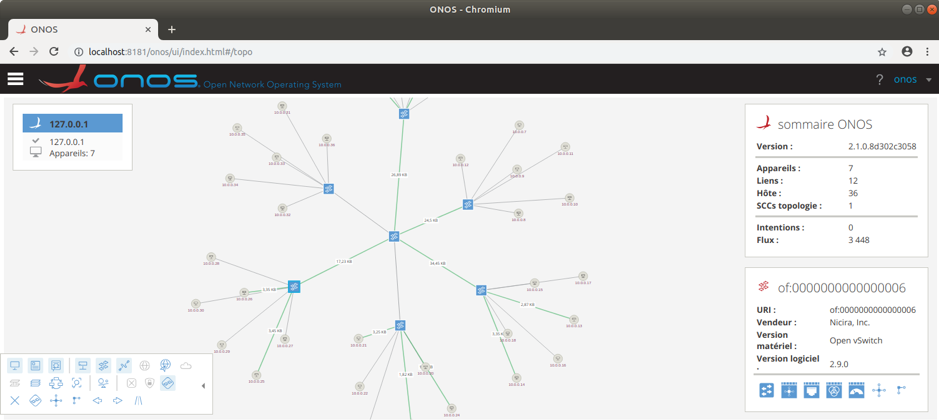
Anyone who has used or experienced the ONOS GUI cannot help but be impressed by it’s modern and sleek design coupled with high levels of functionality and intuitive usability. The fact that it was all created using AngularJS when it was in its early days in 2015 make the achievement all the more impressive.

While the vast majority of ONOS’s functionality runs in an automated way, and can controlled and configured through the NBIs in gRPC and REST, there still is a strong desire for a GUI frontend, especially to showcase and demonstrate the tremendous power of SDN and the myriad of other functions ONOS supports.
As many people are attracted to the ONOS GUI, the inevitable question arises - how do I build on to it and enhance it? This is where things slowed down - because the GUI was built on an aging technology, extending it is more difficult than it should be.
So as with all good technologies, ONOS must move with the times, to take advantage of new and updated features brought about by the latest web browsers and new APIs such as EcmaScript 2015 (ES6) and its successors. AngularJS itself has undergone a major reinvention, so much so that after version 2 it has been branded as just Angular, and has advanced rapidly to version 7 today, where it is built around the key concepts of Modules, Components and Directives. In addition to this TypeScript has been widely adopted as a strongly typed superset of JavaScript, which allows tighter static type checking at compile time, and hence less errors at runtime. This is not to mention the myriad of improvements in other supporting technologies such as HTML5, Angular CLI and d3, RxJS.
For this reason it was decided that the ONOS GUI should be migrated and re-engineered to take advantage of all of these - the ultimate goal is having a GUI that can be easily extended by anyone familiar with modern web development in Angular.
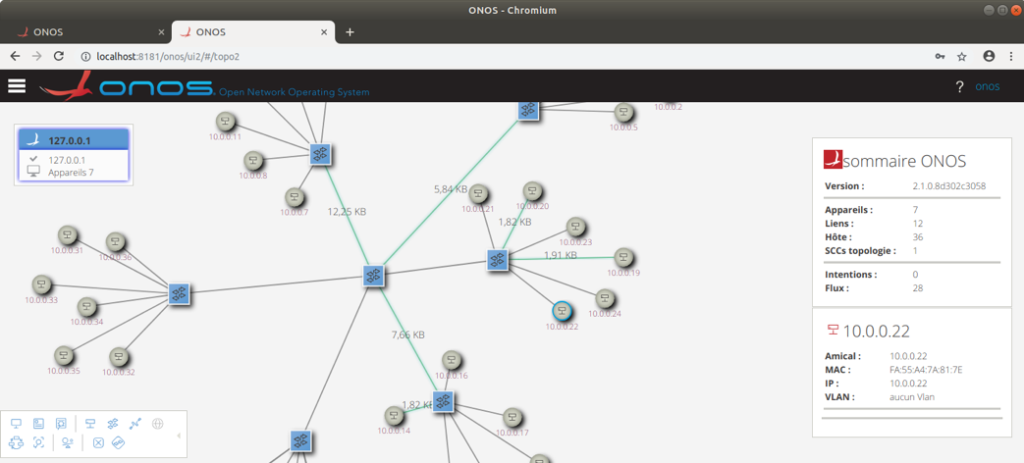
Because of the scale of the task, the migrated GUI has been built in parallel to the existing GUI, in an effort to minimize disruption to existing users - and hence the GUI2 project was born. The project goals were defined as
- Replace all the frontend (browser side) of the GUI with the latest technologies, (Angular 7, TypeScript, etc) while maintaining the existing look and feel as much as possible
- Keep as much of the existing Java-based backend (server side) infrastructure in place as possible
- Keep up to date with new ONOS functionality, build test and integration systems
- Merge the functionality of the existing Topology and Topology2 views into one
- Modularize the GUI in to reusable units - libraries that can be pulled from NPM
- Create a system that allows the GUI to be easily extended
- Create auto generated documentation
- Build extensive unit and End-2-End test cases
The GUI2 project has advanced continuously over the Owl and Peacock releases and in Quail you can run a partially complete GUI2 today alongside the legacy GUI.

You can develop on it today, (the code base starts in onos/web/gui2 ) and build the GUI extensions of tomorrow, which will be compatible with the ONOS Next Gen project going forward. The features that still need to be migrated for Topology 2 include the
- Preferences
- Fixed position nodes
- Background maps
- Lat and long
- Layers - Packet & Optical
- Dynamic updates
- Regions and sub regions
- Breadcrumbs
- Path painter
Once these are in place and GUI2 has replaced the old GUI, then the real fun can start - some of the features on the road map include
- A configuration GUI driven by YANG and working with the Dynamic Config Subsystem and RestConf
- Integration of Open Layers or other mapping system to display tiled maps
As always help is wanted and appreciated - please get in contact if you’d like to get involved, or even discuss about how any existing GUI you have can be integrated in to ONOS GUI2.
Additionally, a series of video blogs can be viewed here and here to explain some of the functionality and the path that led to this milestone.
In the next blog post I’ll dive into the details of how GUI2 is constructed and made modular.
Sean Condon (email)
